今天來說如何在css中改變各個物件的階層,需要用到z-index這個語法
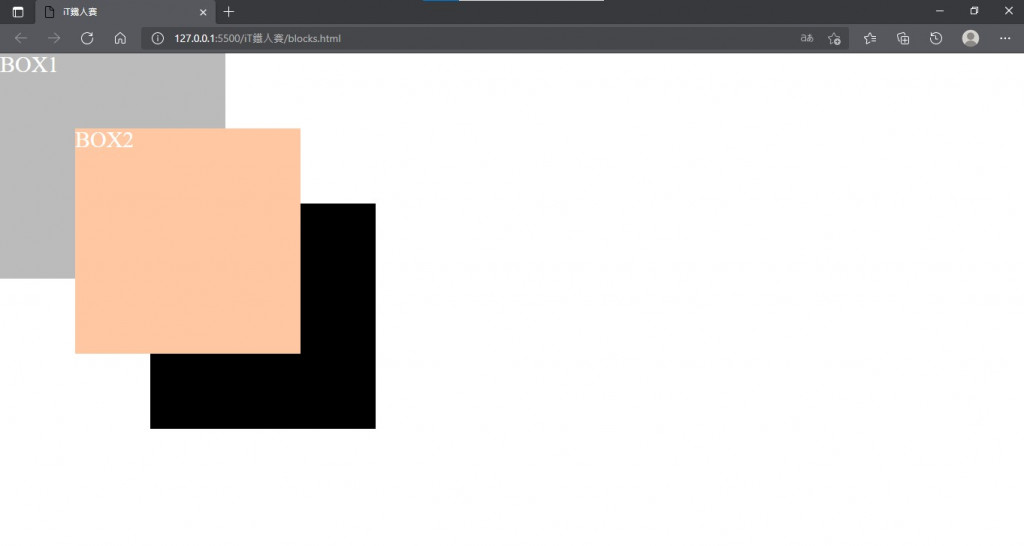
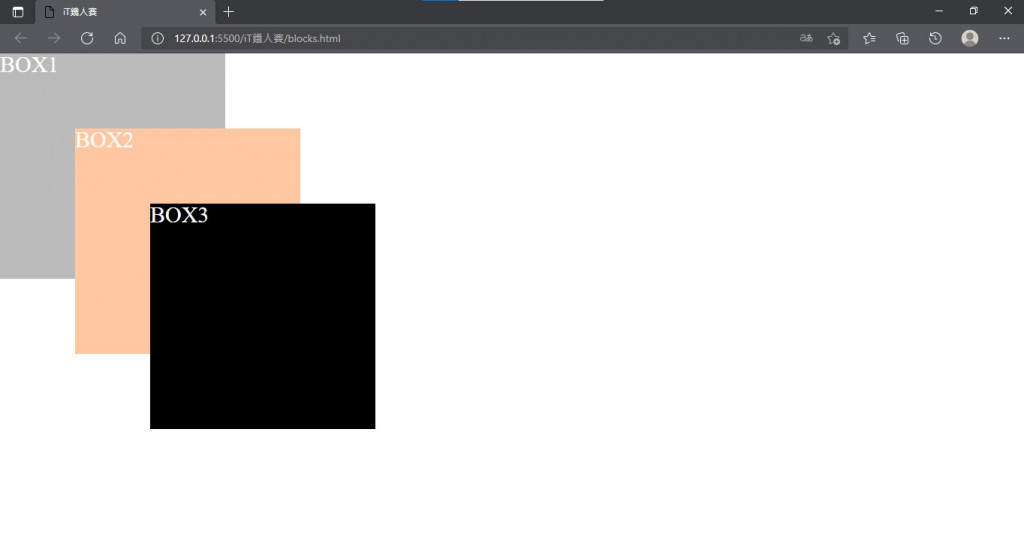
首先創造出三個交錯重疊的方塊
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
position: absolute;
}
在預設狀態下越後面的物體會在越上層
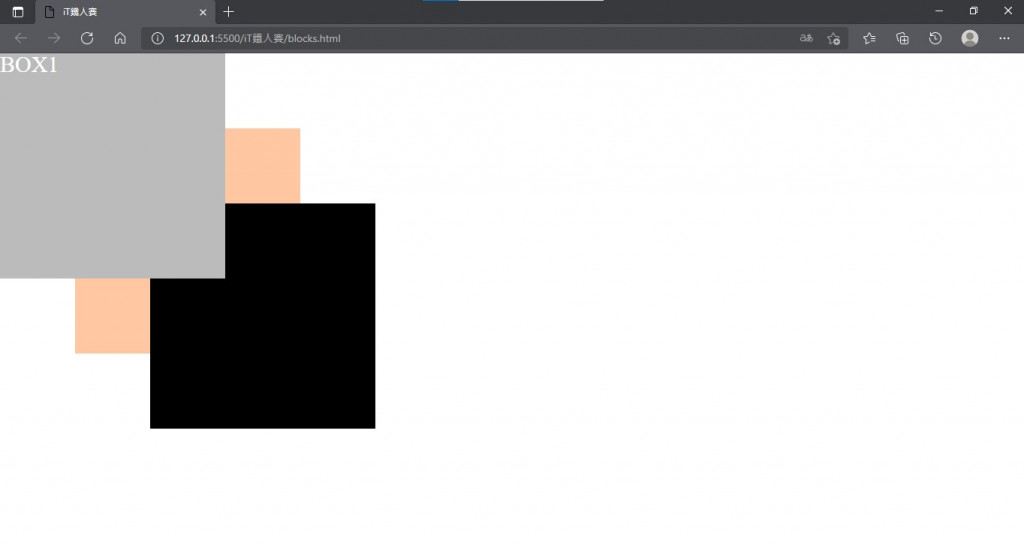
此時如果在box1加上以下程式碼
z-index: 1;
就能讓box1來到最前面的階層而覆蓋其他兩個方塊
若將box2設定為z-index: 2;則效果如下